Top 7 Công Cụ Lấy Mã Màu Và Tạo Bảng Màu Miễn Phí Để Thiết Kế Website
Khi xây dựng website, bất kể là doanh nghiệp bạn muốn đẩy mạnh nhận diện thương hiệu, tăng chuyển đổi hay thu hút người dùng, màu sắc đều đóng một vai trò vô cùng quan trọng. Những màu sắc mà bạn chọn để thiết kế website doanh nghiệp của mình có ảnh hưởng lớn đến việc tạo ấn tượng cho người dùng. Vì vậy, hãy lựa chọn màu sắc một cách khôn ngoan. Trong bài viết dưới đây,
Công cụ lấy mã màu
Công cụ lấy mã màu là thứ rất được các nhà thiết kế ưa chuộng, bất kể là thiết kế, xây dựng website hay thiết kế đồ họa. Chúng cho phép người dùng có thể lấy được các mã của màu sắc mình nhìn thấy trên màn hình- vô cùng tiện lợi, dễ sử dụng.
Dưới đây là 3 công cụ lấy mã màu được bình chọn nhiều nhất bởi đội ngũ các nhà thiết kế của Webflow.
ColorPick Eyedropper Chrome Extension
Một công cụ thực sự tuyệt vời và chắc chắn sẽ khiến tất cả nhà thiết kế yêu thích. ColorPick Eyedropper là một tiện ích mở rộng của Google Chrome, người dùng có thể dễ dàng cài đặt trong cửa hàng của Google miễn phí và sử dụng nó dễ dàng.

Sau khi đã cài đặt, người dùng chỉ cần bật tiện ích lên, và mã màu Hex sẽ hiện lên ở bất cứ vị trí nào bạn di chuột qua. Nó đặc biệt tiện lợi khi bạn muốn lưu lại một mã màu đẹp mình bắt gặp bất chợt khi đang “online dạo”.
ColorSnapper 2
Trong số các công cụ lấy mã màu hiện có, ColorSnapper đã chứng minh được vị thế của bản thân, trở thành công cụ lấy mã màu phổ biến nhất đối với những nhà thiết kế sử dụng Mac. Đây là một ứng dụng dành riêng cho người hâm mộ “nhà Táo”. Nó cho phép bạn lấy mã màu của bất cứ vật thể nào mình di chuột qua, ngay cả khi không có kết nối mạng.
Điểm đặc biệt của ứng dụng này là nó sẽ lưu lại các màu mà bạn đã chọn, tạo tính tiện lợi cho quá trình sử dụng sau này. Sau này, khi muốn, sử dụng lại một màu cũ từng tra cứu để xây dựng website, người dùng chỉ cần mở mục lưu trữ của ứng dụng và chọn đúng màu mình muốn.
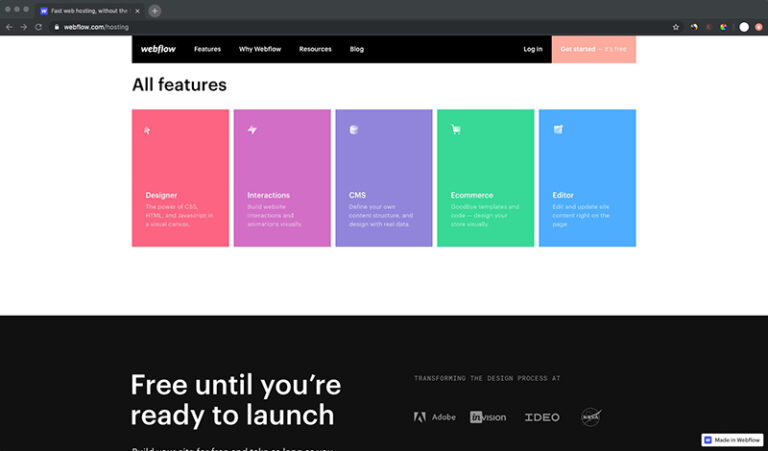
Webflow Chrome Extension
Và tất nhiên, bởi vì là danh sách được bình chọn bởi các nhà thiết kế của Webflow, tiện ích mở rộng trên Chrome của nó cũng là một trong những công cụ lấy mã màu được ưa chuộng.

Người dùng có thể dễ dàng lấy mã màu từ trong dự án riêng của mình mà không cần rời khỏi ứng dụng. Đặc biệt, một khi đã nắm được cách phối màu sắc, người dùng có thể tự tạo mẫu và lưu lại để dễ dàng tìm thấy khi cần.
Công cụ tạo bảng màu
Và nếu như công cụ lấy mã màu giúp các nhà thiết kế dễ dàng lấy được màu sắc mình mong muốn, thì công cụ tạo bảng màu lại giúp người dùng dễ dàng nhìn thấy được các màu sắc mình chọn kết hợp với nhau như thế nào. Từ đó, bạn có thể dễ dàng đưa ra quyết định sử dụng màu nào là chính và màu nào là phụ.
Trên thực tế, việc kết hợp màu sắc hay tạo bảng màu là một điều khá phức tạp, ngay cả đối với những nhà thiết kế chuyên nghiệp. Và công cụ tạo bảng màu ra đời đã khiến việc này trở nên dễ dàng hơn rất nhiều.
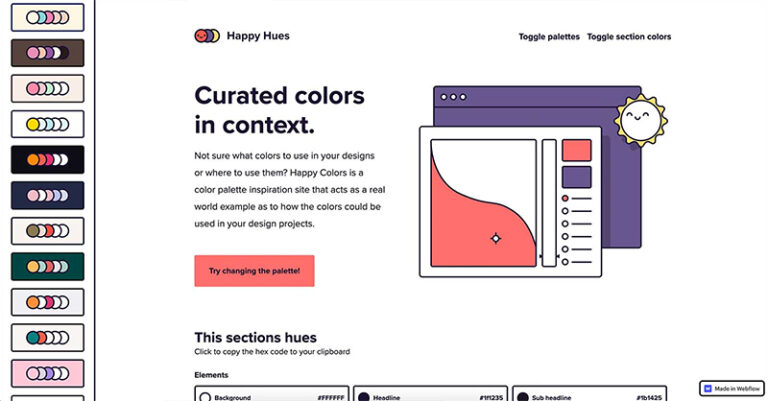
Happy Hues
Được tạo ra bởi đội ngũ Webflow, Happy Hues cung cấp cho người dùng nhiều bảng màu khác nhau nhằm tạo cảm hứng thiết kế. Đồng thời, những bảng màu này cũng giúp người dùng phần nào hình dung được cách sử dụng và kết hợp các màu sắc này.

Không chỉ vậy, học từ bảng màu là cách học nhanh nhất để người dùng tiến bộ trong cách sử dụng màu sắc. Và các bảng màu của Happy Hues cung cấp những lý thuyết màu sắc giúp người dùng tạo ra những giao diện hiện đại và trải nghiệm người dùng tuyệt vời!
Coolors
Một công cụ tạo bảng màu khá phổ biến và được các nhà thiết kế ưa thích. Người dùng có thể chọn bất kỳ màu nào, và dựa trên màu đã chọn đó để tạo ra một bảng màu cho dự án của mình.
Ngoài ra, Coolers còn cho phép bạn xuất bảng màu cũng như lưu trữ để sử dụng lại sau này trong các công cụ như Adobe. Nó còn có một ứng dụng trên di động, phù hợp để bạn sáng tạo ở bất cứ nơi nào.
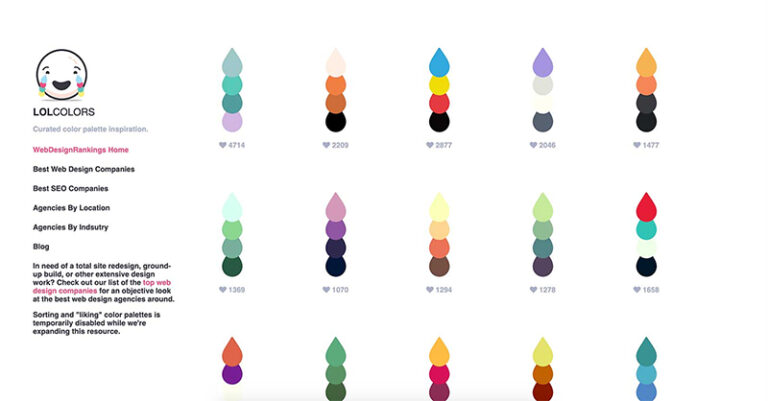
LOLColors
Là một công cụ cho phép bạn trải nghiệm các bảng màu đơn giản. Tuy đều là công cụ tạo bảng màu, giao diện của website này lại có phần “hài hước” và đơn giản hơn rất nhiều.
Bên cạnh đó, với công cụ này, người dùng có thể xem được cả các bảng màu được yêu thích nhất, được sử dụng nhiều nhất,… Cách ghép các bảng màu đan xen nhau cũng rất bắt mắt, tạo sự thích thú nhất định cho người dùng.

Brandmark’s Color Wheel
Và cuối cùng là Brandmark’s Color Wheel, một công cụ sử dụng trí tuệ nhân tạo (AI) để tự động tô màu những tác phẩm đồ họa. Người dùng chỉ cần tải thiết kế của mình lên đây, công cụ này sẽ giúp bạn tạo ra một bảng màu dựa trên thiết kế đó. Ngoài ra, nó còn đưa ra các lựa chọn thay thế với hàng nghìn biến thể có màu sắc độc đáo để bạn lựa chọn.
Như vậy, thông qua bài viết trên đây, hy vọng Chúng Tôi đã giúp bạn có được một số công cụ mới phục vụ cho việc thiết kế và xây dựng website doanh nghiệp. Và mặc dù màu sắc đóng một vai trò hết sức quan trọng, bạn cũng hãy quan tâm đến những yếu tố khác như hình ảnh, tối ưu, bố cục,… để biến website mình trở nên lung linh hơn với giao diện hiện đại và đẹp mắt nhé!
CÔNG TY CP CÔNG NGHỆ ZILATECH
- Địa chỉ: Liên Bạt, Ứng Hòa, Hà Nội
- Điện thoại: 1900636891
- Email: ceo@Zila.vn
- Website: TranNhatMinh.vn












Leave a Reply